
कोरोना वायरस के कारण देश में लॉकडाउन लगा हुआ है। इस दौरान रामायण का रिटेलीकास्ट इन दिनों स्टार प्लस पर चल रहा है। पिछले कुछ समय से इस शो की स्टार कास्ट नए-नए खुलासे कर रही है। हाल ही में इसमें लक्ष्मण के रोल निभाने वाले एक्टर सुनील लहरी ने बीते एपिसोड से जुड़ी कुछ रोचक बातें शेयर कर रहे हैं। सुनील लहरी सोशल मीडिया पर काफी सक्रिय रहते हैं। एक्टर ने बताया कि कैसे हनुमान भगवान के उड़ने वाला सीन शूट हुआ था जब वे अपना शरीर विशाल कर लेते हैं और राम-लक्ष्मण को कंधे पर बैठाते हैं।

हनुमान के कंधे पर राम और लक्ष्मण को बिठाने वाले सीन के बारे में बात करते हुए सुनील ने बताया कि इसके शूट के दौरान बहुत सारी दिक्कतों का सामना करना पड़ा था। उस सीन को शूट करना काफी कठिन था और उसके लिए स्पेशल एफ्ट्स की जरूरत थी। उस समय हमारे पास सिर्फ क्रोमा ही था। मगर इसके बावजूद सागर जी जैसे जैसे बताते गए हम वैसे-वैसे करते गए। वे जब राम की तरफ देख कर मुस्कराने को कहते थे तब हम मुस्कुराते थे, जब वे नीचे देख कर घबराने के लिए कहते थे तब हम नीचे देख कर घबराते थे। इस सीन को सागर जी के दिशा निर्देश के हिसाब से हमने किया।
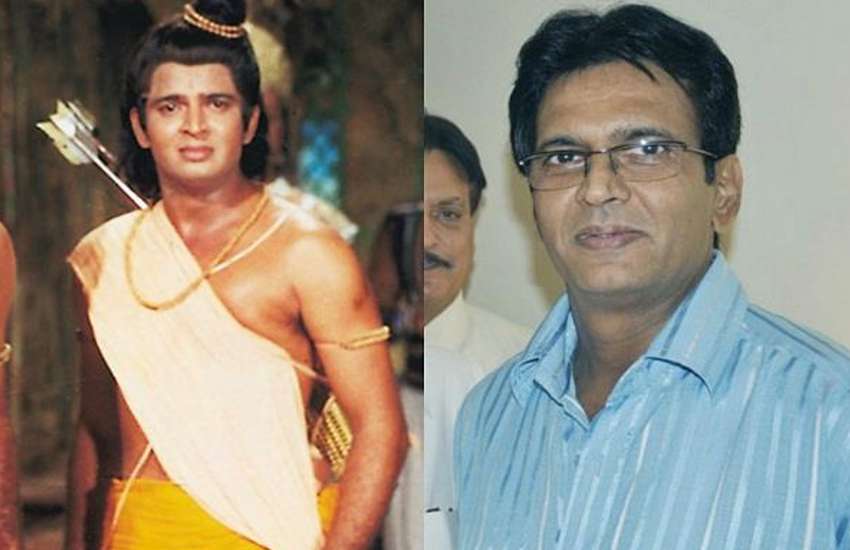
गौरतलब है कि रामायण के लक्ष्मण सोशल मीडिया पर काफी एक्टिव रहते है। वे आए दिन अपनी फिल्मों और पुराने दिनों की शूटिंग से जुड़ी फोटोज शेयर करते रहते हैं। हाल ही में अभिनेता ने एक थ्रोबैक फोटो शेयर की। जिसमें वे अपने बेटे के साथ नजर आ रहे थे। सोशल मीडिया पर वायरल हो रही इस फोटो में वे बहुत ही खूबसूरत लग रहे है। लॉकडाउन के दौरान 90 के दशक के कई पुराने सीरियल को पुन: प्रसारित किया जा रहा है। जिसमें रामायण, महाभारत, शक्तिमान सहित कई कॉमेडी शो भी शामिल है।

from Patrika : India's Leading Hindi News Portal https://ift.tt/3gDcbzc


No comments: